Innhold
- stadier
- Del 1 Utfør en ramme-for-ramme Flash-animasjon
- Del 2 Lage en animasjon fra det ene punktet til det andre (interpolasjon)
- Del 3 Legge til lyd og musikk
Flash er det mest populære animasjonsformatet for Internett og til og med for andre medier som TV. Det er ganske enkelt å gjøre en enkel Flash-animasjon, fordi nåværende animasjonsprogramvare tilbyr et bredt spekter av verktøy for å forenkle hele prosessen. Hvis du har en ide om en animert film å lage i Flash, kan du gjøre en skisse synlig i løpet av få timer.
stadier
Del 1 Utfør en ramme-for-ramme Flash-animasjon
-

Live-animasjon. Denne teknikken blir sett på som den mest tradisjonelle basis for animasjon, der hver ramme inneholder bildet av den som går foran den, bortsett fra at den er litt modifisert. Når rammene vises etter hverandre, ser det ut som om det resulterende bildet beveger seg. Dette er måten som har blitt brukt siden begynnelsen av tradisjonell manuell animasjon og krever mye mer tid enn den såkalte "interpolasjon" -teknikken (se de følgende avsnittene).- Flash vil produsere en animasjon med 24 bilder per sekund (eller 24 FPS) som standard. Dette betyr at ett sekund vil inneholde 24 bilder, som ikke nødvendigvis trenger å være forskjellige fra hverandre. Du kan justere dette tallet til dine behov, og mange animasjoner bruker bare 12 bilder per sekund. Imidlertid bør du vite at en bildefrekvens på 24 bilder per sekund vil gjøre animasjonen din veldig jevn.
-

Installer "Flash Professional". Det finnes et bredt utvalg av flash-animasjonsprogrammer, men det mest avanserte av disse er Adobe Flash Professional CC. Du kan installere evalueringsversjonen gratis, men du har også muligheten til å bruke et annet produkt hvis du ikke er interessert i å abonnere på Adobe. Resten av denne artikkelen vil referere til "Flash" for bruk av Adobe Flash Professional samt annen lignende programvare. -

Lag tegningene dine. En ramme-for-ramme-animasjon som krever flere bilder med bare små forskjeller mellom dem, du må gjøre dem alle for hånd. Du kan tegne dem alle fra begynnelsen eller fremgang. Du kan også bruke Flash Editor til å tegne dem direkte i prosjektet ditt eller for å lage dem med ditt favorittprogram for oppretting av bilder.- Hvis du vil endre størrelsen på bildene dine uten å ofre kvaliteten, vil det være bedre å lage dem som vektortegninger i stedet for bitmap. Vectoriserte bilder tegner seg selv uten pixelasjonseffekter eller tap av kvalitet hvis størrelsen endres. Bitmapp-tegninger er de tradisjonelle bildene du sannsynligvis er mer vant til å se hver dag (bilder, ikoner eller andre osv.). De vil bli dårligere etter pikselering hvis du endrer størrelse.
-

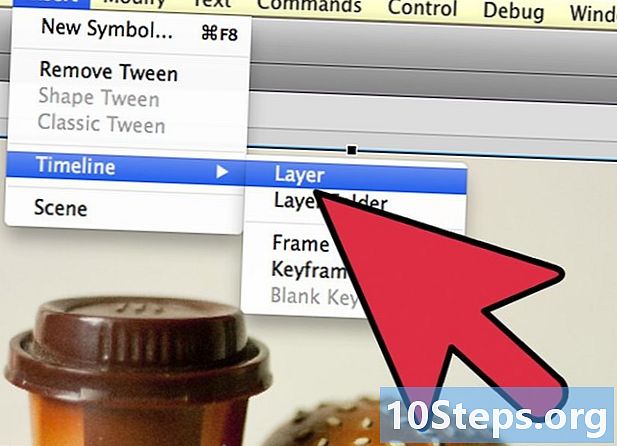
Lag din første ramme. Når du starter Flash, vil du se en hvit bakgrunn og en tom tidslinje. Dette fylles automatisk når du legger til bilder. Du kan samhandle mellom bakgrunnslaget og tegningslaget på samme måte som med Adobe Photoshop.- Lag en grunnleggende bakgrunn for animasjonen før du setter inn bildet. Gi det første laget nytt navn til "Bakgrunn" og lås det. Lag et andre lag og gi det navnet du ønsker. Det er på dette laget du lager animasjonen din.
- Legg tegningen til lerretet til den første rammen. Du kan enten laste opp fra datamaskinen din eller bruke det innebygde Flash-programvareverktøyet for å tegne det direkte med dette programmet.
- Det første bildet ditt vil være en "primær ramme". Primære rammer er de som vil inneholde et bilde og danne ryggraden i animasjonen din. Du må lage en ny hver gang du endrer bilde.
- Primærrammer er merket med en svart prikk i tidslinjen.
- Du trenger ikke nødvendigvis å legge et nytt bilde i hver ramme. Du kan gjøre en god animasjon ved å bruke en primær ramme hver fjerde eller fem sekundære ramme.
-

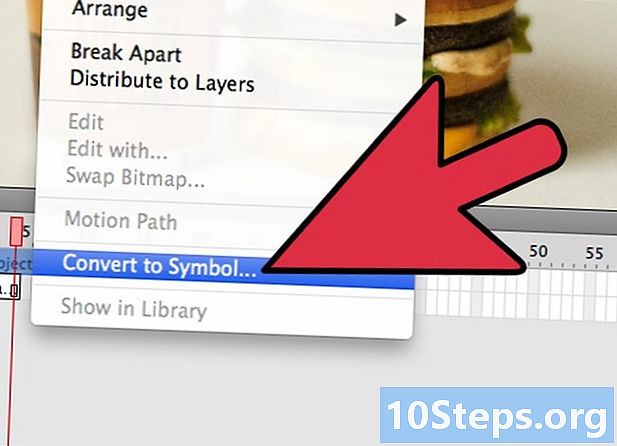
Gjør tegningen din til et "symbol". Ved å konvertere tegningen til et symbol, kan du enkelt sette inn flere ganger i en ramme. Dette er spesielt nyttig hvis du trenger å lage flere gjenstander som fisk i et akvarium.- Velg tegningen helt. Høyreklikk på den og velg alternativet "Konverter til symbol". Dette vil legge til et bilde til et bibliotek som du raskt får tilgang til senere.
- Slett tegningen. Ikke bekymre deg! Du vil sette det tilbake på scenen ved å dra objektet som representerer det fra biblioteket ditt. Du kan enkelt legge til flere forekomster av samme tegning i sekvensen din!
-

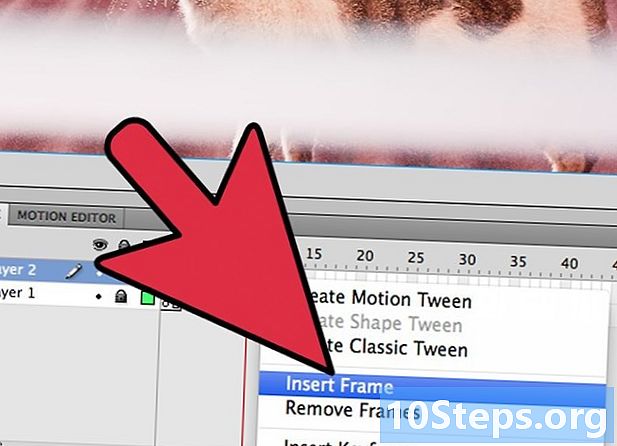
Legg til noen tomme siderammer. Når den første rammen er klar, kan du plassere noen tomme siderammer mellom den første og den neste primære rammen. Trykk så mange ganger som nødvendig F5 å legge til så mange tomme siderammer i sekvensen din. -

Lag din andre primære ramme Etter å ha lagt til noen tomme siderammer, er du klar til å opprette den andre primære rammen. Du har to alternativer for å gjøre dette: kopier den eksisterende primærrammen og bruk noen endringer på den eller opprett en ny og sett inn et nytt bilde. Det vil være å foretrekke å bruke denne siste prosedyren hvis du bruker objekter opprettet med et annet program og i tilfelle du brukte tegneverktøyene til Flash-programmet ditt, bruk den første metoden.- trykk F6 for å lage en primær ramme med innholdet i den forrige. For å lage en tom primærramme, høyreklikk på den siste rammen på tidslinjen og velg "Sett inn tom primær ramme". Alt innholdet i forrige sekvens vil forsvinne (men vil bli husket).
- Når du har opprettet din andre primære ramme, må du gjøre noen endringer i bildet for å gi det ønsket bevegelseseffekt. Hvis du jobber med Flash, kan du bruke transformasjonsverktøyet til å endre aspekter ved tegningen din, for eksempel armen til et tegn laget av funksjoner.
- Hvis du setter inn en ny tegning i hver primærramme, må du plassere den på samme sted som den forrige, eller i det minste følger den nye plasseringen en riktig posisjonslogikk på skjermen, for ikke å forårsake uønskede effekter av hopp mellom rammene.
-

Gjenta prosessen. Nå som du har laget to primære rammer, kan du komme i gang. Du kan fortsette ved å gjenta den samme prosessen til slutten av animasjonen. Legg til noen få tomme siderammer mellom hver primærramme, og pass på at bevegelsen til objektet vises kontinuerlig.- Gjør små trinnvise endringer. Animasjonen din vil se mye jevnere ut hvis du bare gjør små endringer i hver primærramme. Hvis du vil flytte armen til et tegn laget av linjer, skal den andre primære rammen ikke representere slutten av bevegelsen, men en mellomstilling. Bruk disse mellomrammer for å representere overgangen fra begynnelsen av bevegelsen til dens slutt. Animasjonen din vil være mer flytende.
Del 2 Lage en animasjon fra det ene punktet til det andre (interpolasjon)
-

Teknikken til "interpolasjon". Flash-programvare inneholder en interpolasjonsfunksjon, som i hovedsak lar deg plassere start- og sluttpunktene til objekter i animasjonen din. Programvaren vil produsere bevegelsen mellom disse punktene og transformasjonen til objektene dine i henhold til indikasjonene dine, og skape en illusjon av animasjon. Du trenger ikke å lage en tegning for hver primærramme, slik du ville gjort ved hjelp av animasjonsteknikken ramme for ramme.- Interpolasjonsteknikken er spesielt nyttig for effektene av progressiv forvrengning av former, også kalt morphing som et objekt gradvis transformeres under en animasjon.
- Bilde-for-bilde-animasjon og interpolasjonsteknikker kan brukes i en enkelt film på en komplementær måte.
- Du kan bare sende ett objekt av gangen til en interpolasjonsbevegelse. Hvis du vil animere flere objekter samtidig, må du gjøre det på forskjellige ekstra lag (bare ett per objekt for å animere).
-

Lag ditt første objekt. I motsetning til animasjon fra ramme for ramme, trenger du ikke å lage flere objekter for å animere for å bruke interpolasjonsfunksjonen. I stedet må du opprette et objekt og endre dets egenskaper under interpolasjonsprosessen.- Før du legger til bildet, lager du en bakgrunn for animasjonssekvensen. Navngi det første laget "Bakgrunn" og lås det. Lag et andre lag og gi det et navn når det passer deg. Dette siste laget vil være det du vil realisere animasjonen din på.
- Det beste er å bruke de innebygde verktøyene til Flash-programvaren eller importere bildet fra et vektortegningsprogram. En vektortegning som kan endres i størrelse (forstørrelse eller krymping) vil ikke vise noe tap av kvalitet, mens et bitmappsbilde vil bli sterkt degradert av pixilering.
-

Konverter objektet ditt til et symbol. Du må konvertere det til et symbol for å interpolere bevegelsene til objektet ditt. Flash vil bare kunne manipulere det i dette formatet, og hvis du ikke gjør det, og du prøver å interpolere et ubearbeidet objekt til et symbol, vil programvaren først av alt be deg om å konvertere det.- Høyreklikk på objektet og velg "Konverter til symbol". Objektet blir deretter lagt til i arbeidsbiblioteket ditt, som samtidig vil gjøre det lettere å klone.
-

Lag interpolering av det første trekket. Interpolering av bevegelse fra et punkt til et annet innebærer å flytte objektet langs en gitt bane. Høyreklikk på symbolet i scenen din og velg deretter "Create displacement interpolation". Programvaren vil deretter legge til 24 rammer på tidslinjen din, som representerer tiden for en standardinterpolasjon. Husk at Flash lager animasjoner i 24 bilder per sekund, så dette trekket vil ta et sekund.- Når du oppretter bevegelsesinterpolasjon, vil programvaren ta deg direkte til den siste rammen av interpolasjonen.
-

Lag banen. Når du har opprettet interpolasjonen, kan du flytte objektet dit du vil at det skal gå. Blits vil vise den stiplede banen for å visualisere posisjonen som er nådd av objektet i hver ramme av interpolasjonen.- Stien du oppretter er en rett linje mellom et startpunkt og et sluttpunkt.
-

Spred ut bunnlaget ditt. Hvis du nå starter animasjonen din, vil objektet bevege seg på banen som er tilordnet den, men bakgrunnsbildet forsvinner etter den første rammen. For å avhjelpe dette, må du utvide bakgrunnsbildet til alle animasjonsrammer.- Velg bakgrunnen din på tidslinjen. Klikk på den siste rammen av tidslinjen som også representerer slutten av trekket. trykk F5 å sette inn bakgrunnsbildene frem til dette punktet, noe som vil opprettholde visningen av bakgrunnsbildet til slutten av forskyvningen.
-

Legg til primærrammer. Å legge primære rammer til banen din vil gi deg muligheten til å gjøre transformasjoner til objektet ditt mens du krysser farten. Du vil bare kunne transformere objektet ditt hvis det vises i en primær ramme. Hvis du vil legge til primærrammer til banen din, velger du først rammen på tidslinjen du vil transformere til en primær ramme. Klikk på objektet, og ta det deretter til den posisjonen du vil at det skal være i løpet av denne rammen. Stien blir automatisk justert og en primær ramme vil bli lagt til tidslinjen. Primærrammer lagt til tidslinjen er merket med diamantformede svarte ikoner. -

Juster banen til interpolasjonen. For å endre forskyvningen av objektet ditt, har du muligheten til å klikke og dra mot hvert nytt sted hvert av posisjoneringsmerkene på rammen. Unngå å endre kursen for mye, ettersom flyttingen kan være uberegnelig (med mindre du selvfølgelig vil). -

Transformer objektet ditt. Når du har etablert dine primære rammer og baner, har du muligheten til å transformere objektet slik at det endres når det beveger seg på den interpolerte banen. Du kan endre form, farge, rotere, endre størrelse og alle andre egenskaper.- Velg rammen du vil gjøre disse endringene på.
- Åpne dialogboksen for objektegenskaper. Du kan klemme Ctrl+F3 hvis denne dialogen ikke er synlig.
- I dette vinduet, endre alle verdiene som er nødvendige for å endre objektet. Du kan for eksempel endre farge eller farge, legge til filtre eller endre størrelse.
- Du kan også bruke transformasjonsverktøyet "Free Hand" for å endre formen slik du ønsker.
-

Gi den siste kontakten til interpolasjonen din. Test interpolasjoner av bevegelsene hans ved å trykke samtidig Ctrl+↵ Skriv inn. Sjekk at transformasjonene du gjør er plausible og at objektbevegelser har riktig hastighet. Hvis animasjonen er for rask, kan du redusere antall bilder per sekund eller øke lengden på interpolasjonsområdet.- Antall rammer per sekund er som standard satt til 24, så prøv å redusere det til 12. For å gjøre dette, skriv inn egenskapsdialogen og endre antall rammer per sekund (FPS). Å bytte til verdien på 12 FPS vil doble animasjonens kjøretid, men det kan også gjøre det for runket.
- Hvis du vil endre interpolasjonsområdet, velger du laget det brukes på og bruker glidebryteren for å strekke det. Hvis du vil at interpolasjonen skal være dobbelt så lang, strekker du den over 48 rammer. Sett inn nok tomme siderammer i bakgrunnslaget ditt til at du deretter vil måtte utvide til alle rammer i sekvensen slik at det ikke forsvinner halvveis i animasjonsbevegelsen. For å utvide bakgrunnslaget, velg det, klikk på den siste rammen av animasjonen på tidslinjen og trykk deretter F5
Del 3 Legge til lyd og musikk
-

Ta opp eller søk etter lydeffekter og bakgrunner. Du kan legge til lydeffekter til de forskjellige handlingene som foregår i animasjonen din for å forbedre den og gi den mer lettelse. Musikken vekker mer oppmerksomhet og kan gi animasjonen din en eksepsjonell gjengivelse. Flash støtter et bredt utvalg av lydfilformater som AAC, MP3, WAV og AU. Velg den som vil gi deg den beste kvaliteten for den minste filstørrelsen.- MP3-formatet gir deg en veldig akseptabel lydkvalitet og mer komprimerte filer. Unngå WAV-format hvis mulig, fordi filer som er kodet på denne måten ofte er store.
-

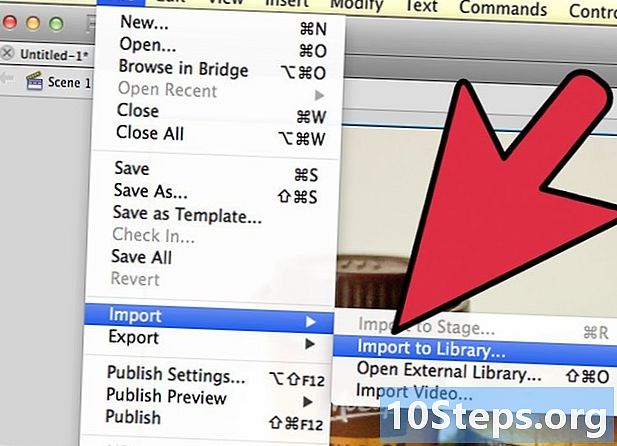
Importer lydfilene til biblioteket ditt. De må settes opp i arbeidsbiblioteket til programvaren din før lydeffekter legges til i animasjonen. Dette lar deg importere dem lettere til prosjektet ditt. Klikk på "Filer" → "Importer" → "Importer til bibliotek". Finn deretter passende lydfil ved å bla gjennom datamaskinen. Sørg for å navngi lydfilene dine slik at de er enkle å finne senere. -

Lag et lag for hver lydfil. Dette er ikke strengt tatt nødvendig fordi du kan legge til lyd til allerede eksisterende lag. Å plassere hver lydfil på sitt eget lag vil gi deg mer kontroll over effekten av å redusere og gradvis øke volumet og kutte plasseringene. Det vil også være lettere for deg å flytte eller synkronisere lydsekvenser. -

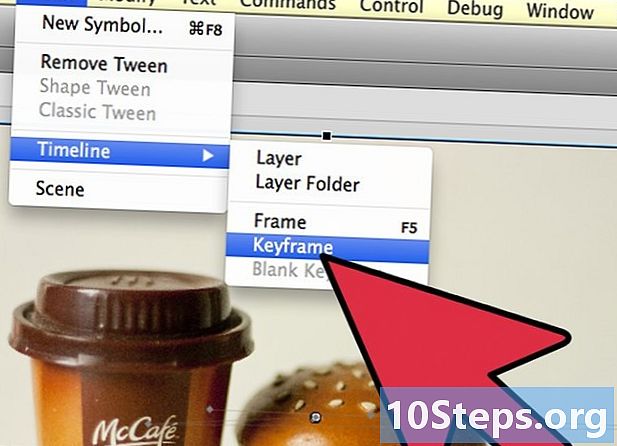
Lag en primær ramme der lyden skal begynne. Mens du er på lydlaget, velger du rammen til animasjonssekvensen du vil starte lyden fra. trykk F7 for å sette inn en tom primærramme. Hvis du for eksempel vil inkludere en musikkfil som skal spilles gjennom animasjonen, velger du den første rammen av lydlaget. Hvis du legger til en dialog som er spesifikk for et av tegnene, velger du rammen karakteren begynner å snakke fra. -

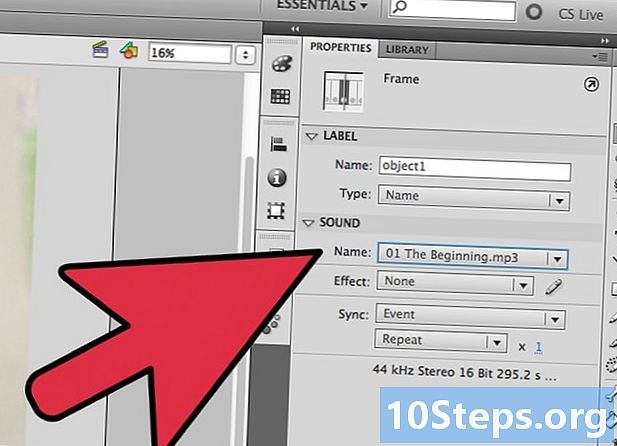
Legg til lyd- eller musikkfilen. En del av vinduet med valg av eiendom er forbeholdt lyd. Du kan utvide denne delen for å vise de forskjellige alternativene. Klikk på menyelementet "Navn" og velg filen du vil importere fra biblioteket ditt. -

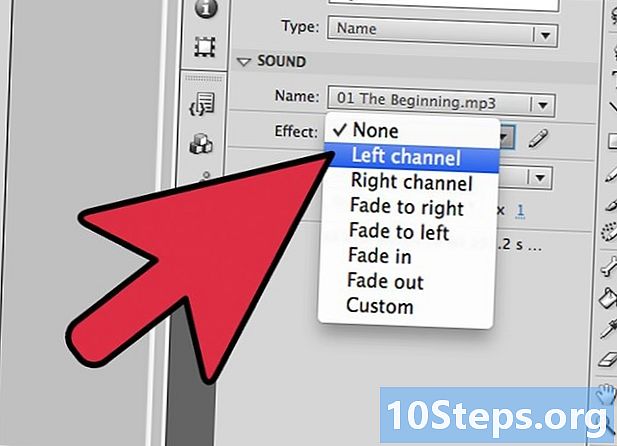
Konfigurer lydeffektene. Når du har valgt en fil, kan du konfigurere hvordan den skal spilles. Hva du velger vil avhenge av hvilken effekt du vil at lyden skal gi til animasjonen. Du kan endre effekt, timing og gjenta innstillinger for hver lyd ved å bruke alternativene som er inkludert i "Navn" -delen i egenskapsvalgvinduet.- effekter - Dette alternativet lar deg legge til lydeffekter, for eksempel reduksjon og trinnvis økning eller å gi ekko til en lyd. Du kan velge fra en rullegardinmeny der forhåndsinnstilte lydeffekter er satt eller klikke på blyantikonet ved siden av menyen for å tilpasse dine egne innstillinger.
- synkronisering - Denne innstillingen definerer hvordan lyden skal reproduseres i animasjonen. Alternativet "Event" lar deg reprodusere en lyd fra en gitt hendelse til slutt. Hvis lyden utløses igjen før den forrige slutter, fortsetter den originale lyden til slutten. Alternativet "Start" fungerer på samme måte som det forrige, men den gjeldende lyden vil stoppe og starte igjen hvis en hendelse utløser den igjen. Alternativet "Av" vil stoppe lyden som spilles av i samme ramme. Hvis du vil bruke dette alternativet i forbindelse med andre lydegenskaper, må du opprette en ny primær ramme der du vil at lydgjengivelsen skal stoppe og bruke dette alternativet. Alternativet "Stream" vil prøve å matche lyden som spilles, med antall bilder på andre lag. Dette alternativet gjelder best for dialoger.
- Øvelsesløkker - Denne innstillingen lar deg angi antall repetisjonssløyfer for en lyd. Du kan angi at den bare skal spille av en lyd en gang, men du kan også spille den flere ganger. Hvis animasjonen din er ment å fungere i en loop, må du angi denne parameteren for et ubestemt antall repetisjoner.
-

Fullfør prosjektet ditt. Når du har fullført prosjektet, lagrer du det som ".swf". Dette er den som brukes til filmavspilling som du deretter kan se i praktisk talt alle nettlesere med Flash-plugins. Du kan også laste dem inn i en dedikert Flash-spiller for visning. Det finnes også en rekke nettsteder der du kan sende kreasjonene dine for andre å se, for eksempel Newgrounds, Albino Blacksheep og Kongregate. -

Fremover dine fremtidige prosjekter. Denne guiden presenterer bare det grunnleggende i animasjonsskaping, men du har fremdeles mye å lære. Hvis du vil ta et veiledningskurs med ActionScript, kan du bedre administrere de finere detaljene i animasjonen din og bringe den interaktivitet for å lage spill for eksempel. Fortsett å få erfaring, så lærer du snart alle triksene og går mye lenger på dette området.